A step-by-step guide on how to optimize your WordPress installation.
Overview
Many of our users run WordPress either as a CMS or blog platform. With a lot of great plugins available, it’s easy to create a full-featured website with a lot of neat functionality. These plugins however, can insert additional CSS and JavaScript files into your header which can hurt your site’s performance (and PageSpeed and YSlow scores).
How does your WordPress site score?
Analyze
We’ve listed some plugins and written some recommendations for our WordPress users seeking optimization help.
Note: These plugins address mainly front-end optimization issues only. If your site still takes a long time to load, an improved server or back-end code optimizations is what will make a real difference. Read more about our WordPress Hosting Service.
(Optional First Step) Install and activate GTmetrix for WordPress
Use this plugin to get a before snapshot of your WP performance.
Alternative: Log in and analyze your site on GTmetrix.com – You’ll be able to keep track of it better with History graphs.
Note: We are currently working on a maintenance update of GTmetrix for WordPress. While it hasn’t been updated in a while, it has been tested and still works for the latest version of WordPress (4.7.5 at the time of this writing), excluding some small formatting issues.

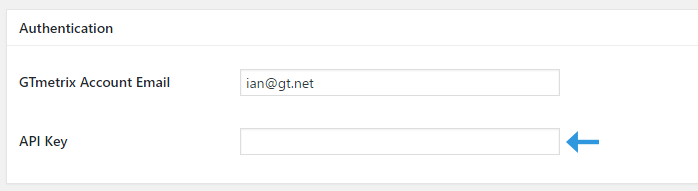
Enter your GTmetrix API key
Once you’ve installed it, enter your API key from your GTmetrix account in the Settings page (you must be registered to generate an API key).

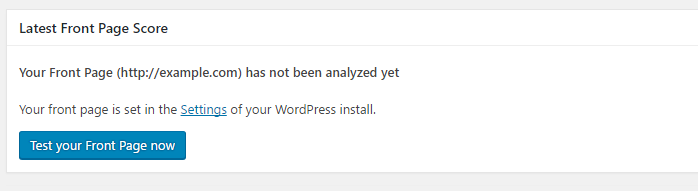
Test your Front Page
After this is done, visit “Tests” and under the “Latest Front Page Score” module, click “Test your Front Page now” button.

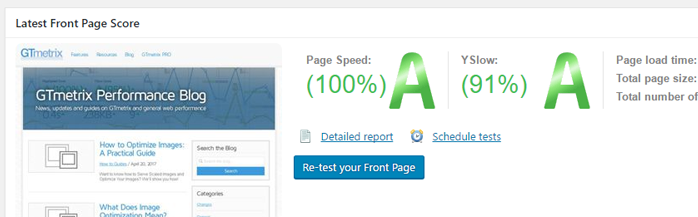
Front Page Report Generated
A report will be generated with PageSpeed and YSlow grades for the front page of your WordPress site. This is your before performance.
Step 1) Install and activate UpdraftPlus
It’s critical that you backup your WordPress installation before optimization (and on a regular basis!). UpdraftPlus provides a simple and effective way to backup your entire WordPress install, including your database, plugins, themes, uploads, and more.
a) Backup your WordPress installation
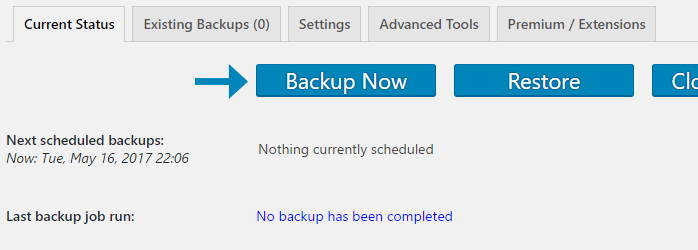
Under the “Settings” section in your WordPress sidebar, you’ll have access to a new menu option called “UpdraftsPlus Backups.”

Click “Backup Now” to generate a complete backup of your WordPress install.
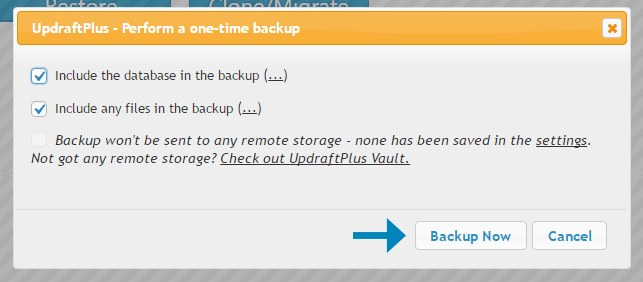
Click “Backup Now” – a popup will appear. Ensure that both “Include the database in the backup” and “Include any files in the backup” options are checked.

Ensure to backup both your database and your files.
Click “Backup Now” – UpdraftPlus will create a complete backup of your WordPress installation. If anything goes wrong with the optimization, or if your installation gets hacked or corrupted – you can restore using your backups.
That’s it for UpdraftPlus settings!
Step 2) Scale your images (Optional)
If your GTmetrix report indicates that you need to Serve scaled images, follow this guide we wrote on how to optimize images – specifically steps 2 to 4.
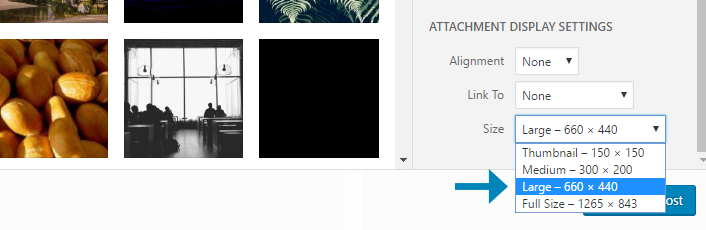
In WordPress, you can insert smaller sized images based on what WordPress has generated for you.

Try inserting a smaller image if you trigger the Serve scaled images warning.
Basically, you do not want to serve images that are larger in dimensions than what your user needs to display. Learn more about image optimization here.
Step 3) Install and activate WP Smush (Smush Image Compression and Optimization)
Under the “Media” section in your WordPress sidebar, you’ll have access to a new menu option called “WP Smush”
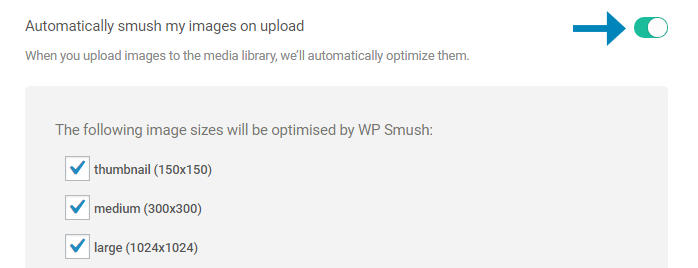
In this section, ensure that the “Auto-Smush Images on upload” feature is checked. The plugin will now optimize every image you upload henceforth since you activated it.

Ensure “Auto-Smush Images on upload” is enabled, and check off the image sizes you wish to be optimized.
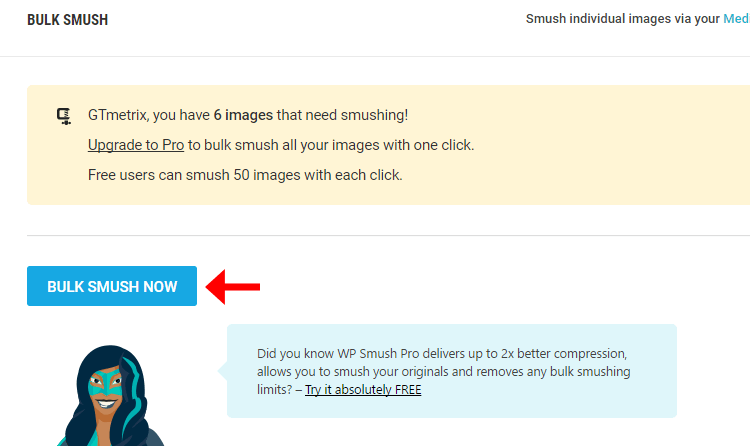
Next, smush all of the images in your Media Library by clicking on “Bulk Smush 50 Attachments” (The free version of the plugin is limited to bulk smushing 50 attachments at a time. You’ll need to revisit this page and bulk smush the next 50 attachments).

Click “Bulk Smush” Now to compress your Media Library images
That’s it for WP Smush! If you want more details on options like optimizing images outside of your Media Library, read our How to Optimize Images: A Practical Guide article.
Step 4) Install and activate WP Fastest Cache
On the sidebar, you’ll notice a new option called “WP Fastest Cache.”
a) Enable the following settings:
- Cache System
- Enable caching for faster delivery of pages.
- Preload
- Upon clicking this, you’ll get a popup telling you which pages to cache.
- Check all of them and leave the “pages per minute” at 4 – click “OK”.
- You may need to reduce this number if your hosting service complains.

WP Fastest Cache Preload Options
- Logged-in Users
- Ensures that if you’ve logged in, you see the actual state of your pages, not the cached versions.
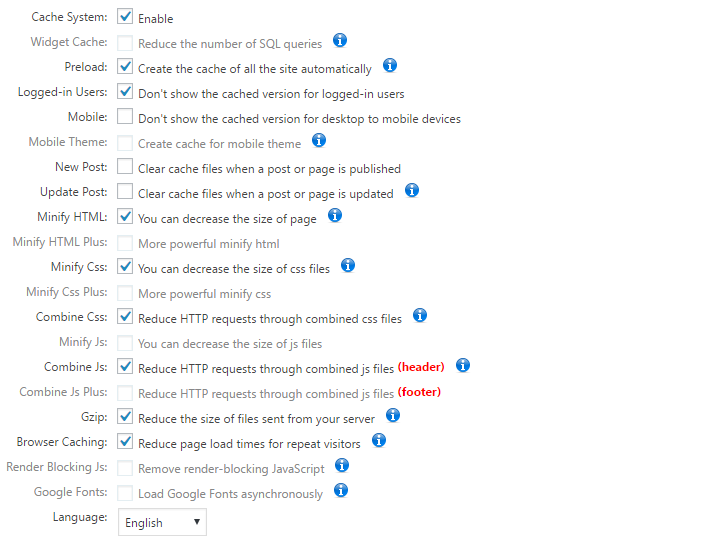
- Minify HTML*
- Compresses HTML and reduces file size.
- Minify CSS*
- Compresses CSS and reduces file size.
- Combine CSS*
- Joins your CSS files into a single CSS resource, reducing number of HTTP requests.
- Combine JS*
- Joins your JavaScript files into a single JS resource, reducing number of HTTP requests.
- Gzip
- Further compress your pages to be smaller in file size and faster to download.
- Browser Caching
- Helps with the Leverage browser caching recommendation.

WP Fastest Cache – All enabled settings
Click “Submit” when you’re done.
That’s it for the WP Fastest Cache settings!
Important notes
Minification and Combining
Minifying and combining HTML/CSS/JavaScript can break functionality in your website.Minification essentially goes through your scripts are removes extraneous data like comments, formatting, whitespace and other things that computers don’t need to read. Combining takes the contents of each individual script and aggregates them all into a single script.
Because these processes modify data, they sometimes break functionality due to coding typos, syntax errors, duplicate function names, etc.
Make sure to check your site functionality after enabling the minification/combining features. If you find things are broken, disable all minification/combining features, and re-enable them one-by-one to find which feature is causing the issue.
If your hosting environment supports HTTP/2, combination of scripts is not needed, as the HTTP/2 protocol supports multiplexing – essentially allowing multiple downloads using a single TCP connection (as to only 6 parallel connections in HTTP/1.x.)
Page Caching
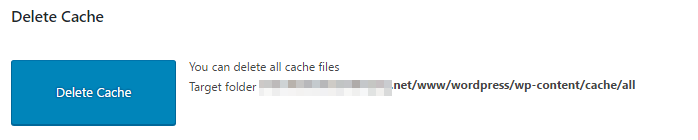
Whenever you make major changes to the site, like adding a plugin or modifying the CSS/theme, its recommended to delete the cache and preload it again to ensure you’re serving the latest version of the site. You can find the option to delete the cache in WP Fastest Cache in the “Delete Cache” tab.

Delete your cache after major changes in theme or adding global plugins.
WP Fastest Cache will automatically preload the cache again after you’ve deleted it. New content like posts or pages do not require you to delete the cache.
Step 5) Analyze your site
Analyze your site again (via GTmetrix.com or with our plugin) and see the difference in performance!
You should see improvements in the following metrics:
- Fully loaded time/Onload time
- Total Page Size
- Requests
- PageSpeed/YSlow scores
- Serve scaled images
- Optimize images
- Leverage browser caching
- Minify CSS/HTML
- Enable gzip compression
- Make fewer HTTP requests
Your mileage may vary! Due to the varying nature of WordPress installations, plugin usage and hosting environments, you may not be able to considerably affect all of the above metrics. Things like third-party resources (Facebook widgets, YouTube embeds, etc) and ads can still heavily affect your score.
Summary
After testing and playing around with many similar plugins, we’ve found that the combination of WP Fastest Cache, image scaling and WP Smush provides the most effective and simplest way to improve the performance of your WordPress website.
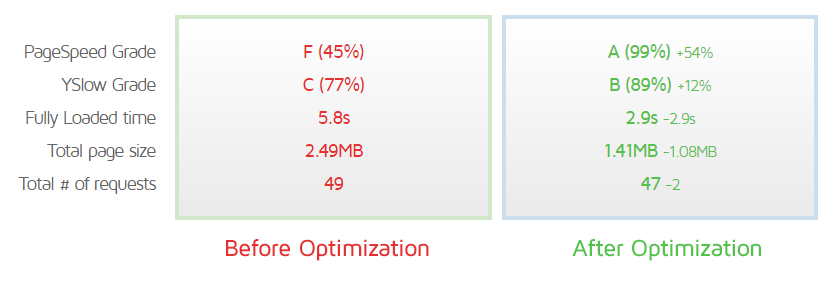
Take a look at the difference in our test blog – Comparison here:

Before and after following our WordPress Optimization Guide
If you have a WordPress blog, slow or not, give this guide a try and improve your user’s experience!